前言
本站是基于LDNMP建站环境进行的建站,也就是(Linux、Docker、Nginx、Mysql、Php),这套环境可以让我们无需任何面板来进行建站,只要有源码就可以搭建网站。
更新与安装环境
我们以centos7为例,进入一个新的centos系统后我们要先更新系统软件源,这里我们使用SuperManito大佬的GNU/Linux 更换系统软件源脚本及 Docker 安装与换源脚本,这个脚本智齿十分多的系统,让我们可以十分方便的更新系统软件源与安装docker和dockers compose。
linxu更换系统软件源脚本
# Github
bash <(curl -sSL https://raw.githubusercontent.com/SuperManito/LinuxMirrors/main/ChangeMirrors.sh)
# Gitee(码云)实时同步、无延迟,国内网络环境下推荐使用
bash <(curl -sSL https://gitee.com/SuperManito/LinuxMirrors/raw/main/ChangeMirrors.shLinux安装Docker与换源脚本
# Github
bash <(curl -sSL https://raw.githubusercontent.com/SuperManito/LinuxMirrors/main/DockerInstallation.sh)
# Gitee(码云)实时同步、无延迟,国内网络环境下推荐使用
bash <(curl -sSL https://gitee.com/SuperManito/LinuxMirrors/raw/main/DockerInstallation.sh)环境配置
创建网站所需目录
cd /home
# 创建一个存放所需目录的web目录
mkdir web
cd web
# 创建一个放置网页源码的html目录
mkdir html
# 创建一个mysql数据库使用的目录
mkdir mysql
# 创建一个存放SSL证书的目录
mkdir certs
# 创建一个空的nginx配置文件
touch nginx.conf
# 创建与编辑一个docker-compose配置文件
vim docker-compose.yml有人问咱为啥要创建这些目录嘞(谁问你了),因为创建这些目录是为了方便我们自己在更新与维护站点时频繁的更改网页源码,接下来的docker-compose配置文件里会讲到我们会将容器中的文件映射到宿主机上,这样我们修改宿主机上的映射文件容器内的文件也会相应的跟着变化,这样我们就不用频繁的进入容器去修改这些配置文件了。映射出来后还有一个好处是,我们如果将我们的镜像与容器删除了,但我们的用户数据网站源码都还保存着,不会受到容器的影响
配置docker-compose
# docker-compose版本号
version: '3.8'
# 服务总块
services:
nginx:
# 使用的镜像,后面没有跟任何版本号默认下载最新版的镜像
image: nginx
# 容器名
container_name: nginx
# 开机自启动
restart: always
# 开放与映射80与443端口
# 格式为:“宿主机端口:容器端口”
ports:
- 80:80 #http
- 443:443 #https
# 映射容器卷
# 格式为:“- 宿主机卷位置:容器卷位置”
volumes:
- ./nginx.conf:/etc/nginx/nginx.conf # 映射nginx配置未见
- ./certs:/etc/nginx/certs # 映射证书文件
- ./html:/var/www/html # 映射网站源码
php:
#使用php的fpm版本镜像,因为fpm就是与nginx对接的模块
image: php:fpm
container_name: php
restart: always
volumes:
- ./html:/var/www/html # 映射网站源码,要与nginx的保持一致
mysql:
image: mysql
container_name: mysql # 网站配置的时候需要这个主机名,不需要修改
restart: always
volumes:
- ./mysql:/var/lib/mysql
#环境
environment:
- MYSQL_ROOT_PASSWORD=passwd # root用户密码
- MYSQL_DATABASE=web # 数据库名
- MYSQL_USER=xmj # 用户名
- MYSQL_PASSWORD=passwd # 用户密码在vim中配置完docker-compose文件后可以输入:wq保存并退出,接下来我们就要去申请一个自签名的临时证书或者是去自己的VPS的服务商那里去购买或申请一个免费的SSL证书,这里购买或申请SSL证书的具体过程我就不放了,大家可以自行去搜索一下,我这里放一下申请免费自签名证书的命令,如果你的博客想要发布在公网上,那我还是建议去购买或申请服务商的证书,使用自己的证书在访问博客是很有可能会报出不安全的错误。
申请域名与证书
当然我们想要正式的发布自己的博客一个域名肯定是必不可少的,如果没有域名的话你的博客使用ip地址是装不了SSL证书的,那样是http协议访问不安全,而且你的公网ip地址也是直接暴露出来的,这样都不安全,所以我们需要一个域名,域名的获取当然也是去各大服务商进行购买,例如你自己的VPS的服务商或者是比较出名的新网和西部数码,还有各大云厂商都是可以的,域名的前缀是可以自己取的,至于域名的后缀就得看自身的经济实力或者是有没有别人先购买了。
在拥有一个域名之后我们肯定得先解析一个域名,解析的操作我就大致的说明一下,在自己的服务商那里找到自己购买的域名后点击解析进入到dns云解析页面,然后我们添加一条A记录,A记录就是指向自己的IPv4的地址,然后前缀我们先填写www,然后记录值填写自己服务器的公网IP地址就好了,解析完之后我们可以先打开cmd使用ping命令检测一下解析过后的域名是否能ping通,如果可以的话那就没毛病了
然后咱们不管是自签名还是购买的什么方式申请到证书后我们需要的就是key.pem和cert.pem这两个证书文件,我们需要把他们两个放到我们前面创建的certs这个目录下映射到容器中使用,如果是自己在服务商购买或者申请的证书那咱们需要自己手动去服务商那里下载一下证书文件后上传到服务器并放置到/home/web/certs这个目录下。
配置Nginx
在解析完域名和放置好证书文件之后接下来我们需要来配置一下我们很关键的Nginx的配置文件了,Nginx一款高新能、轻量级的Web服务和反向代理软件,系统资源消耗低 对HTTP并发连接的处理能力高。我们需要配置Nginx来反向代理我们的服务器IP与域名
events {
worker_connections 1024; # 全局并发连接数设置为 1024
}
http {
# 使用文件查看文件里的类型并且给你正确的页面显示
include /etc/nginx/mime.types; # 引入 MIME 类型文件
default_type application/octet-stream; # 默认文件类型为二进制流(未知类型时)
sendfile on; # 启用高效文件传输模式
keepalive_timeout 65; # 客户端保持连接的超时时间为 65 秒
# 上传限制参数2G以内文件可上传
client_max_body_size 2000m;
# HTTP server
server {
listen 80; # 监听 80 端口(HTTP)
server_name www.crychic.xyz; # 匹配域名 www.crychic.xyz
# 强制将所有 HTTP 请求重定向到 HTTPS,确保流量加密
return 301 https://$host$request_uri;
}
# HTTPS server
server {
listen 443 ssl #http2; # 监听 443 端口(HTTPS),启用 SSL
server_name www.crychic.xyz; # 匹配域名 www.crychic.xyz
# 启用 HTTP/2 协议(需 Nginx:1.25.1以上支持,如果不支持请删掉这一行并取消上述ssl后的#http2的注释)
http2 on;
# 证书与私钥文件路径
ssl_certificate /etc/nginx/certs/crychic.xyz.pem;
ssl_certificate_key /etc/nginx/certs/crychic.xyz.key;
# 网站根目录与默认首页
root /var/www/html; # 网站文件根目录
index index.php; # 默认首页为 index.php
# 尝试访问文件或目录,若不存在则返回 404
try_files $uri $uri/ =404;
# PHP 处理配置
# 大概意思就是用找到index.php文件之后就跟php服务进行通信并解析页面
location ~ \.php$ {
fastcgi_pass php:9000; # php服务默认9000端口
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
}现在我们配置完nginx的配置文件了,我们现在就可以去下载wordpress的源码来放进我们上面创建的htlml目录下了,这里我使用的源码是b站@Hacker_LawKing的源码,网页源码下载地址,在下载好源码后我们将源码在本地解压一份方便使用源码中的使用教程txt文件,然后我们将源码的zip文件上传到服务器上后解压到/home/web/html下,因为解压出来自带一层名为个人博客源码的文件夹,这个时候我们要将里面的文件全部都放到html下后再将这个文件夹给删除掉。
解压与放置源码
#如果没有unzip这个工具就先安装
yum install unzip -y
# 进入到放置源码的文件夹后解压到/home/web/html
unzip 个人博客源码.zip -d /home/web/html
cd /home/web/html
# 将个人博客源码文件夹下的所有文件放在当前目录.下
mv 个人博客源码/* .
# 删除掉个人博客源码这个空目录
rm -rf 个人博客源码启动容器与配置操作
当我们将源码放置完毕后我们现在就可以运行docker-compose文件启动容器了。
cd /home/web
# 要注意我这里的docker compose的版本是最新版,如果是老一点的版本应该是
# docker-compose up -d
docker compose up -d # 在后台启动容器容器启动后我们就先要给nginx和php容器里面的文件夹赋予权限与安装一些php扩展,不然网页是打不开的,然后我们要记得去服务上的安全组中放行443与80端口。
# 进入nginx和php容器中给网页源码的文件夹赋予777最高权限
docker exec -it nginx chmod -R 777 /var/www/html
docker exec -it php chmod -R 777 /var/www/html
# 安装php扩展
# 安装系统依赖
docker exec php apt update && docker exec php apt install -y libmariadb-dev-compat libmariadb-dev libzip-dev libmagickwand-dev imagemagick
# 安装核心扩展
docker exec php docker-php-ext-install mysqli pdo_mysql zip exif gd intl bcmath opcache
# 安装更复杂的图像操作扩展
docker exec php pecl install imagick && docker exec php sh -c 'echo "extension=imagick.so" > /usr/local/etc/php/conf.d/imagick.ini'
# 调整上传限制
docker exec -it php sh -c 'echo "upload_max_filesize=50M \n post_max_size=50M" > /usr/local/etc/php/conf.d/uploads.ini'安装好扩展后我们重启php容器之后就可以试着使用域名访问我们的站点了。
docker restart php访问与进入站点
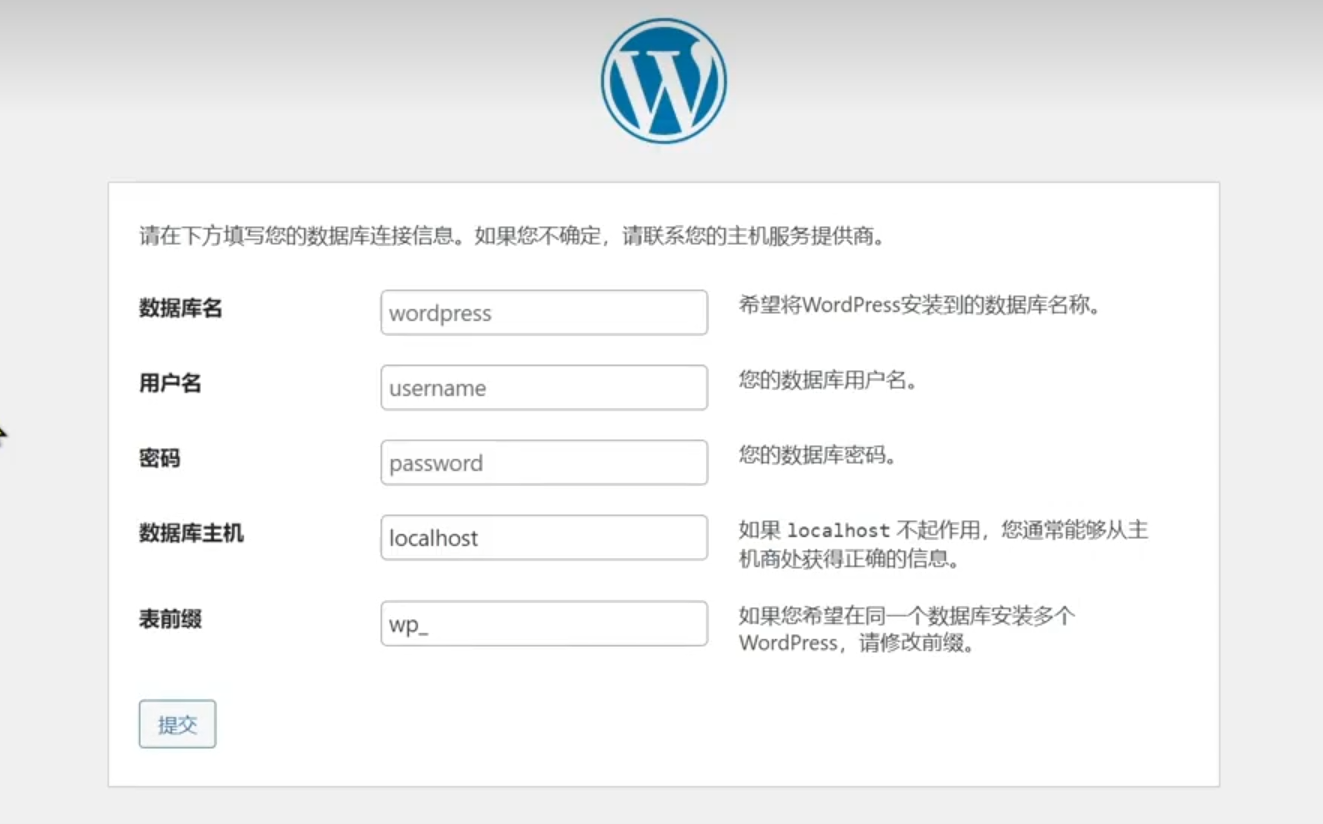
当我们成功访问站点后回看到wordpress的页面,我们先点击现在就开始!后进入到wordpress的首次进入配置页面。

这个配置页面我们就要填写我们文章上面所配置的docker compose文件中的mysql容器的环境里面的内容了,也就是这一段。
mysql:
image: mysql
container_name: mysql # 网站配置的时候需要这个主机名,不需要修改
restart: always
volumes:
- ./mysql:/var/lib/mysql
#环境
environment:
- MYSQL_ROOT_PASSWORD=passwd # root用户密码
- MYSQL_DATABASE=web # 数据库名
- MYSQL_USER=xmj # 用户名
- MYSQL_PASSWORD=passwd # 用户密码这样来看我们的数据库名称就填写web,用户名就填写xm,用户密码就填写passwd,主机名就是mysql了,提交之后就到了设置站点信息的页面了,这边大家根据自己的需求填写即可,填写完之后直接点击安装wordpress,之后就可以进入到后台登陆页面了。
成功进入后台后大家就可以开始自己动手美化与完善自己的博客啦!本博客的建站过程也就到这结束咯,下一期码一下本站的美化与优化过程(本站优化的一坨狗屎其实看不看都一样),大家可以期待一下(其实无人期待)