本文最后更新于255 天前,其中的信息可能已经过时,如有错误请发送邮件到1361828761@qq.com
解决题目要求在中继器的字段中添加一个状态启用/禁用开关,在修改页面中描述这个开关为单选框,但axure中的单选按钮元件只能选择不能取消,我使用在修改页面默认为关闭然后通过if函数去判断来试图关闭中继器中标记行的单选按钮时出现了无法单独操作指定行的单选按钮的情况,会直接将所有的单选按钮指定操作,例如在修改页面使用交互关闭这个按钮会出现直接关闭中继器中所有按钮的情况
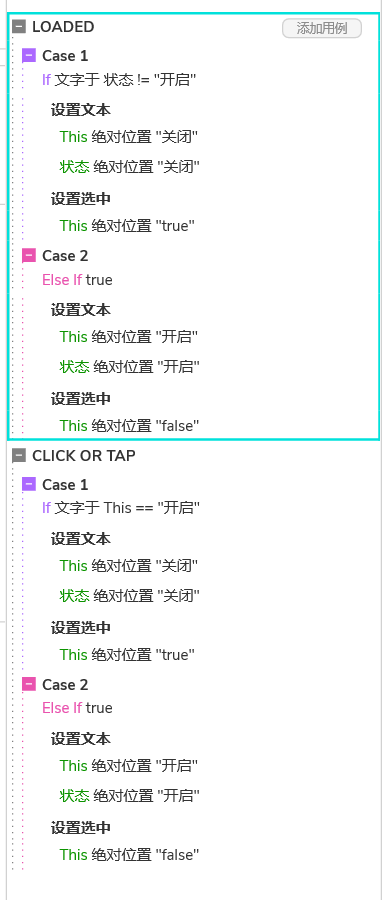
首先我将单选框元件给替换为多选框元件进行尝试,发现出现的问题与单选按钮组件出现的问题完全一致,于是我打算切换一种思路,我选择使用一个按钮组件放在中继器中状态这一字段上,给按钮加上两个交互,一个是在加载时判断状态字段中的元件文字如果不是“开启”便设置按钮与状态字段的文本为“关闭”,并设置按钮为选中状态,选中状态我设置了禁用的灰底样式,如果等与“开启或以外的字段”便设置按钮与状态字段的文本为”开启“因为没有给其它修改字段的途径所以不必担心出现以外的字段这个情况。然后两一个交互便是按钮被点击时判断按钮上的文字,如果是”开始“便修改按钮与状态字段为关闭,是”关闭与以外字段“便开启。

接下来我将修改页面的复选框也换成了按钮但是只加了与上述按钮一样的点击事件,然后我在确定修改的按钮的单击事件中新增了一个判断,当修改页面的按钮为“开启”时修改状态字段为“开启”,按钮为“关闭”时修改状态字段为“关闭”,在这两个判断之后都新增一个触发事件为按钮重新loaded加载一遍,这样每个按钮就可以根据自己的状态字段中所填写的开启和关闭来修改自己的开启与关闭了